Study/Flutter, Dart
[Flutter 플러터] 7. Flutter의 다양한 입력들
1.jun
2024. 8. 15. 15:37
728x90
반응형

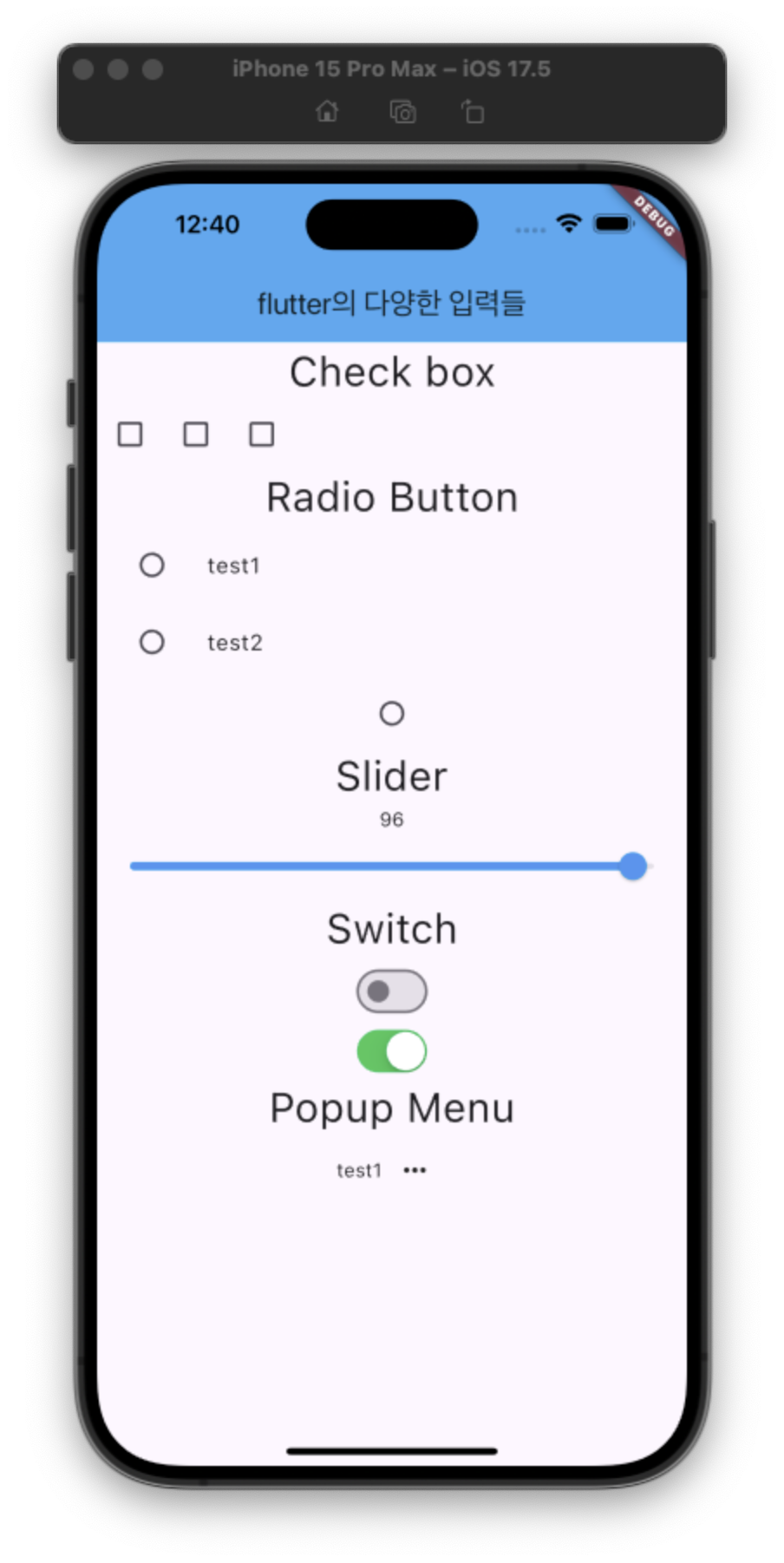
Flutter의 다양한 입력들
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightBlue,
title: const Text('flutter의 다양한 입력들'),
),
body: const Body()),
),
);
}
class Body extends StatelessWidget {
const Body({super.key});
@override
Widget build(BuildContext context) {
return const Column(
children: [
Text('Check box', style: TextStyle(fontSize: 30),),
TestCheckBox(),
Text('Radio Button', style: TextStyle(fontSize: 30)),
TestRadioButton(),
Text('Slider', style: TextStyle(fontSize: 30)),
TestSlider(),
Text('Switch', style: TextStyle(fontSize: 30)),
TestSwitch(),
Text('Popup Menu', style: TextStyle(fontSize: 30)),
TestPopupMenu()
],
);
}
}
class TestCheckBox extends StatefulWidget {
const TestCheckBox({super.key});
@override
State<TestCheckBox> createState() => _TestCheckBoxState();
}
class _TestCheckBoxState extends State<TestCheckBox> {
late List<bool> values;
@override
void initState() {
super.initState();
values = [false, false, false];
}
Widget build(BuildContext context) {
return Row(
children: [
Checkbox(
value: values[0],
onChanged: (value) => changeValue(0, value: value)),
Checkbox(
value: values[1],
onChanged: (value) => changeValue(1, value: value)),
Checkbox(
value: values[2],
onChanged: (value) => changeValue(2, value: value)),
],
);
}
void changeValue(int index, {bool? value = false}) {
setState(() {
values[index] = value!;
});
}
}
class TestRadioButton extends StatefulWidget {
const TestRadioButton({super.key});
@override
State<TestRadioButton> createState() => _TestRadioButtonState();
}
enum TestTestValue {
test1,
test2,
test3;
}
class _TestRadioButtonState extends State<TestRadioButton> {
TestTestValue? selectValue;
@override
Widget build(BuildContext context) {
return Column(
children: [
ListTile(
leading: Radio<TestTestValue>(
value: TestTestValue.test1,
groupValue: selectValue,
onChanged: (value) => setState(() => selectValue = value!)),
title: Text(TestTestValue.test1.name),
onTap: () => setState(() {
if (selectValue != TestTestValue.test1) {
selectValue = TestTestValue.test1;
}
}),
),
ListTile(
leading: Radio<TestTestValue>(
value: TestTestValue.test2,
groupValue: selectValue,
onChanged: (value) => setState(() => selectValue = value!)),
title: Text(TestTestValue.test2.name),
),
Radio<TestTestValue>(
value: TestTestValue.test3,
groupValue: selectValue,
onChanged: (value) => setState(() => selectValue = value!)),
],
);
}
}
class TestSlider extends StatefulWidget {
const TestSlider({super.key});
@override
State<TestSlider> createState() => _TestSliderState();
}
class _TestSliderState extends State<TestSlider> {
double value = 0;
@override
Widget build(BuildContext context) {
return Column(
children: [
Text('${value.round()}'),
Slider(
value: value,
onChanged: (newValue) => setState(() => value = newValue),
divisions: 100,
max: 100,
min: 0,
label: value.round().toString(),
activeColor: Colors.blue,
),
],
);
}
}
class TestSwitch extends StatefulWidget {
const TestSwitch({super.key});
@override
State<TestSwitch> createState() => _TestSwitchState();
}
class _TestSwitchState extends State<TestSwitch> {
bool value1 = false;
bool value2 = false;
@override
Widget build(BuildContext context) {
return Column(
children: [
Switch(value: value1, onChanged: (newValue) => setState(() => value1 = newValue)),
CupertinoSwitch(value: value2, onChanged: (newValue) => setState(() => value2 = newValue))
],
);
}
}
class TestPopupMenu extends StatefulWidget {
const TestPopupMenu({super.key});
@override
State<TestPopupMenu> createState() => _TestPopupMenuState();
}
class _TestPopupMenuState extends State<TestPopupMenu> {
TestTestValue selectValue = TestTestValue.test1;
@override
Widget build(BuildContext context) {
return Row( mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(selectValue.name),
PopupMenuButton(itemBuilder: (context) {
return TestTestValue.values.map((value) => PopupMenuItem(value: value, child: Text(value.name))).toList();
},
onSelected: (newValue) => setState(() => selectValue = newValue),
),
],
);
}
}

반응형
Check box
class TestCheckBox extends StatefulWidget {
const TestCheckBox({super.key});
@override
State<TestCheckBox> createState() => _TestCheckBoxState();
}
class _TestCheckBoxState extends State<TestCheckBox> {
late List<bool> values;
@override
void initState() {
super.initState();
values = [false, false, false];
}
Widget build(BuildContext context) {
return Row(
children: [
Checkbox(
value: values[0],
onChanged: (value) => changeValue(0, value: value)),
Checkbox(
value: values[1],
onChanged: (value) => changeValue(1, value: value)),
Checkbox(
value: values[2],
onChanged: (value) => changeValue(2, value: value)),
],
);
}
void changeValue(int index, {bool? value = false}) {
setState(() {
values[index] = value!;
});
}
}
Radio button
class TestRadioButton extends StatefulWidget {
const TestRadioButton({super.key});
@override
State<TestRadioButton> createState() => _TestRadioButtonState();
}
enum TestTestValue {
test1,
test2,
test3;
}
class _TestRadioButtonState extends State<TestRadioButton> {
TestTestValue? selectValue;
@override
Widget build(BuildContext context) {
return Column(
children: [
ListTile(
leading: Radio<TestTestValue>(
value: TestTestValue.test1,
groupValue: selectValue,
onChanged: (value) => setState(() => selectValue = value!)),
title: Text(TestTestValue.test1.name),
onTap: () => setState(() {
if (selectValue != TestTestValue.test1) {
selectValue = TestTestValue.test1;
}
}),
),
ListTile(
leading: Radio<TestTestValue>(
value: TestTestValue.test2,
groupValue: selectValue,
onChanged: (value) => setState(() => selectValue = value!)),
title: Text(TestTestValue.test2.name),
),
Radio<TestTestValue>(
value: TestTestValue.test3,
groupValue: selectValue,
onChanged: (value) => setState(() => selectValue = value!)),
],
);
}
}728x90
Slider
class TestSlider extends StatefulWidget {
const TestSlider({super.key});
@override
State<TestSlider> createState() => _TestSliderState();
}
class _TestSliderState extends State<TestSlider> {
double value = 0;
@override
Widget build(BuildContext context) {
return Column(
children: [
Text('${value.round()}'),
Slider(
value: value,
onChanged: (newValue) => setState(() => value = newValue),
divisions: 100,
max: 100,
min: 0,
label: value.round().toString(),
activeColor: Colors.blue,
),
],
);
}
}
Switch
class TestSwitch extends StatefulWidget {
const TestSwitch({super.key});
@override
State<TestSwitch> createState() => _TestSwitchState();
}
class _TestSwitchState extends State<TestSwitch> {
bool value1 = false;
bool value2 = false;
@override
Widget build(BuildContext context) {
return Column(
children: [
Switch(value: value1, onChanged: (newValue) => setState(() => value1 = newValue)),
CupertinoSwitch(value: value2, onChanged: (newValue) => setState(() => value2 = newValue))
],
);
}
}
Popup menu
class TestPopupMenu extends StatefulWidget {
const TestPopupMenu({super.key});
@override
State<TestPopupMenu> createState() => _TestPopupMenuState();
}
class _TestPopupMenuState extends State<TestPopupMenu> {
TestTestValue selectValue = TestTestValue.test1;
@override
Widget build(BuildContext context) {
return Row( mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(selectValue.name),
PopupMenuButton(itemBuilder: (context) {
return TestTestValue.values.map((value) => PopupMenuItem(value: value, child: Text(value.name))).toList();
},
onSelected: (newValue) => setState(() => selectValue = newValue),
),
],
);
}
}
728x90
반응형