-
서비스 기획 산출물 - UI 기획Study/Product, 서비스기획 2024. 9. 14. 18:26728x90반응형

스케치 Sketch
말 그대로 밑그림을 스케치한 것을 말한다.
서비스의 핵심적인 부분만을 집중적으로 고민해 볼 수 있고, 여러 가지 버전의 그림을 그려도 크게 힘들지 않다.
스케치를 할 때, 지금까지 서비스의 전략과 구조, 시스템을 고민하면서 어렴풋이 정리된 구성요소들을 배치해야 한다.
디자인 구성에 대한 역량이 아닌, 합리적인 구성과 좀 더 편리한 UX를 상상하는 시기다.
디테일한 UI를 그리기보다 여러 가지 UI 형태를 배치해보는 것이 좋다.
가장 논리적으로 적합한 UI를 찾는 것이 핵심이다.

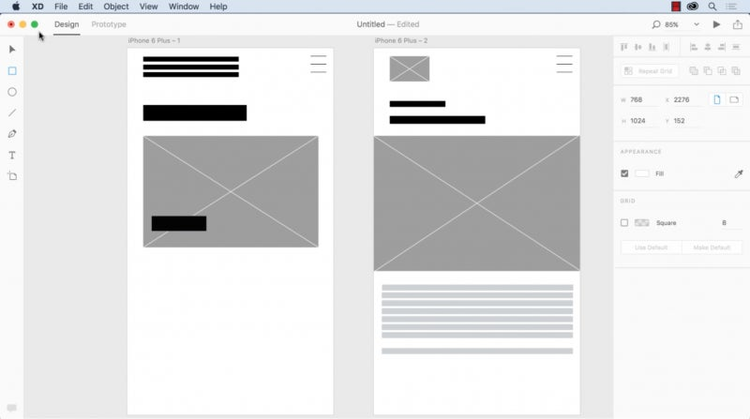
스케치 - 도그냥 서비스 기획자 스쿨 와이어프레임 Wireframe
선wire으로 이루어진 프레임 구조를 뜻한다.
네모와 텍스트 정도의 간단한 조합으로 정리된 영역들을 합쳐 페이지 전체의 구성을 볼 수 있도록 한다.
UI가 대체로 표준화되면서 스케치 자체를 와이어프레임 형태로 진행하고, 문서 작업할 때는 바로 목업 형태로 진행하는 경우가 많다.
반응형목업 Mock-up
휴대폰 상점의 목업폰처럼, 겉으로 보기에는 다 만들어진 것 같지만 기능적 움직임이 없는 상태이다.
와이어프레임에서 컬러와 요소 등이 추가된 정적인 산출물이다.
프로토타입 Prototype
다양한 인터랙션이 결합된 실제 서비스와 유사한 동적인 모형이다.
사용자가 보기에 이상한 점은 없는지, 사용자가 어떤 방식으로 사용하게 될지, 디자인 요소와 구성과 위치가 맞게 되었는지 등 검증할 수 있다.
728x90아트보드 Artboard
하나의 화면이 다양한 해상도에서 어떻게 보이는지 나란히 펼쳐놓아 하나의 서비스에 포함된 화면들을 순서대로 펼쳐놓은 형태를 말한다.
모바일 시대가 되면서 반응형 웹을 비롯해 다양한 해상도에 최적화된 UI를 만들어야 하기 때문에 생겨났다.
디자인씽킹의 '디자인'은 그림을 의미하는 것이 아니다.
디자인씽킹은 '문제 해결에 있어 디자이너들이 문제를 해결하던 방식대로 사고하는 것'을 뜻한다.
디자인은 우리가 흔히 생각하는 '외형적인 아름다운' 보다 '실용적이고 기능적인 문제'를 해결하는 과정에 초점이 맞춰져 있다.
즉, 디자인이란 '문제를 해결하기 위해 설계를 바꿔나가는 것'이라고 생각할 수 있다.
그런 과점에서 기획자는 UI 설계를 하기 전까지 서비스 방향성과 전략에 대한 구체화 과정을 통해 기획적 사고를 탄탄히 하는 것에 집중하는 것이 좋을 것이다.
UI를 먼저 그리게 되면, 생각의 틀이 굳어져 서비스의 정책과 본질에 집중하기가 어려워질 수도 있다.
그렇기 때문에, 기획 단계에서 데이터가 어떻게 움직일지, 어떻게 활용할지, 이용 목적은 무엇인지 등을 먼저 확실히 기획하고 생각해야 할 것이다.728x90반응형'Study > Product, 서비스기획' 카테고리의 다른 글
Product에 대한 갈등 Case (6) 2024.10.08 화면설계서 살펴보기 (Story board) (2) 2024.09.23 워터폴과 애자일, 서비스 기획자의 프로젝트 방법론 (1) 2024.09.05 서비스 기획 이해하기 (6) 2024.09.04 Onboarding : 사용자를 사로잡는 첫인상 온보딩 (3) 2024.08.30